
The easy way to create your first WordPress Theme.
Tired of trying to find just the right wordpress theme? There’s millions of them to choose from afterall. Would love to create your own but have less artistic talent now than you did in Kindergarten with a box of busted chunks of crayolas? (You know what I’m talking about. First week of school you had brand new Crayolas by the second week they were all bits and pieces and nubs)
Well No worries! Artisteer to the the rescue! If you can use word, if you can click a couple buttons you can create your own WordPress theme with ease.
Creating your first wordpress theme is as easy as 1, 2, 3
After you download and install Artisteer you’ll want to run (uh duh, tell me something I didn’t know Jess). You’ll be prompted to pick what kind of theme you want to create and it supports more than just WordPress. In fact today it supports WordPress, Joomla, Drupal, an HTML template, an ASP.NET Application and a CodeCharge Studio Template (CodeCharge is for wannabe programmers just like us wannabe artists, I’ll talk about it in the next series and yeah, I use it too and no real programmers use it too).
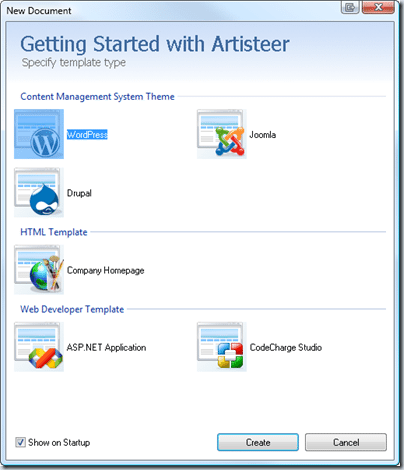
Here’s the startup screen:
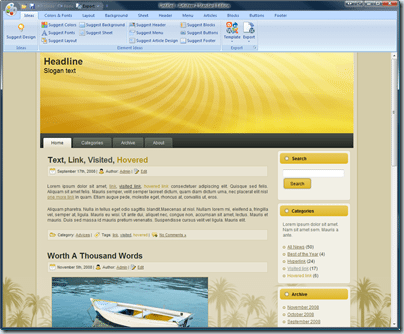
You’ll select WordPress and then get a screen like this:
Now with absolutely ZERO artistic ability and effort. I could export that theme and have just created my first WordPress theme. Let me show you how.
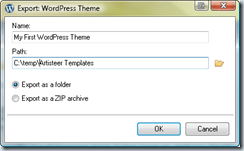
First you’ll click on the Export Button on the top right. and it will prompt you with a screen:
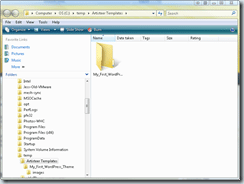
You’ll give it a name and set a path to where you want it to export to as I did above and then click the OK button to let the magic happen. Open up that folder you had it export to and ta-dah! There it is:
That’s it upload that folder to your wwwroot/wp-content/themes folder and you’ve got your own theme installed and ready to go.
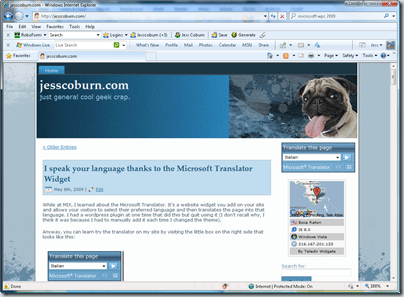
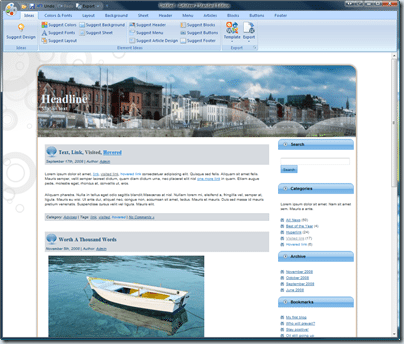
Here’s my blog right now (that uses an artisteer theme)
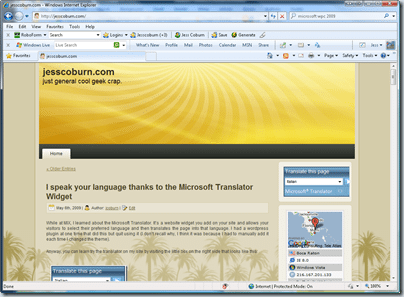
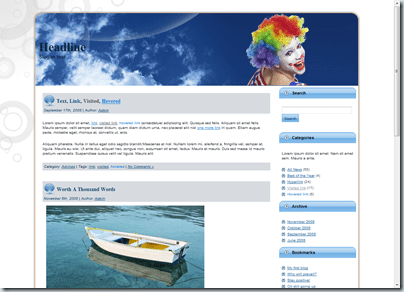
and Here’s my blog with that new theme we just created selected as the theme to use:
Just as easy as 1, 2, 3 I was able to completely change up my blog’s design.
Making the Artisteer theme, your theme.
Here’s the thing. I don’t really care for the yellow sunburst, the palm trees or general layout of this theme so let’s change it up. By clicking the “Suggest Design” a few times, artisteer will randomly create some suggested designs for me and every time it’s something completely different.
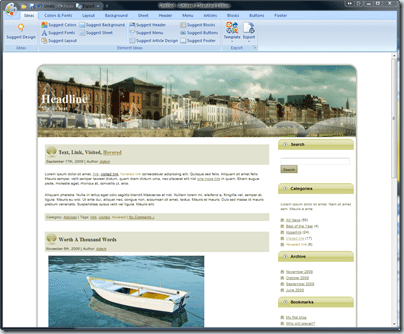
After three clicks I got this:
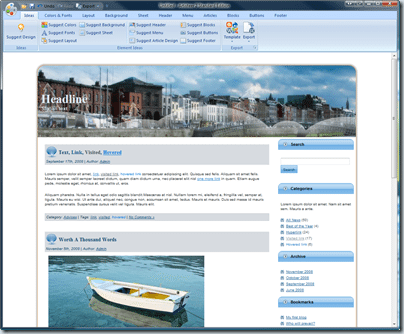
I like the design, but I don’t care for the colors. So I click the suggest colors button a few times and I get:
Those are colors I can live with but I don’t like the background so guess what, I click suggest background:
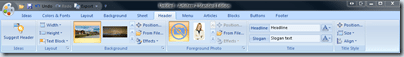
Now I can go through and get suggestions for every element of my theme and I can also go in and tweak the particular features of the theme as well. Let’s look at the header. I want to change it up. So at the top I click Header and get a new menu bar at the top:
Now I can change the background image, the text location, add a foreground photo, etc, etc, etc.
With a little playing around (and don’t worry if you goof it up just click the undo button at the very top to roll back) this is what I came up with:
Yeah, I know what’ you’re thinking. That’s one scary clown Jess.. But you get the idea, you can tweak every single element of your theme and if you actually have (unlike me) more artistic talent than you did in kindergarten with those broken bits of crayola, it will look pretty nice.
If you haven’t grabbed artisteer yet, definitely do head over and give it a whirl.